Быстрая отправка на печать отчетов в MVC
Чтобы веб отчет гармонировал со стилистикой веб страницы, многие отключают панель инструментов объекта WebReport. Таким образом пользователь лишается опций по экспорту и печати отчета. Но, если вы все же хотите дать пользователю возможность распечатать отчет из браузера, вы можете создать специальную кнопку для печати. Нажав на нее, пользователь получит диалоговое окно печати.
Сейчас я покажу как вызвать диалог печати в веб проекте MVC.
Для начала, добавим кнопку во view. Я разместил ее на домашней странице моего демонстрационного веб приложения. Находим в обозревателе решения файл Index.cshtml:

Добавим в желаемое место кнопку:
1 2 3 4 |
@using (Html.BeginForm("Print", "Home")) { <input id="print" type="submit" value="Print" /> } |
Здесь Print - имя обработчика в контроллере. А Home - имя контроллера.
Переходим к папке Controllers. Файл HomeController.cs:

В код класса добавляем вот такой метод:
1 2 3 4 5 6 7 8 9 10 |
public void Print() { WebReport webReport = new WebReport(); System.Data.DataSet dataSet = new System.Data.DataSet(); dataSet.ReadXml("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//nwind.xml"); webReport.Report.RegisterData(dataSet, "NorthWind"); webReport.Report.Load("C://Program Files (x86)//FastReports//FastReport.Net//Demos//Reports//Simple List.frx"); webReport.EmbedPictures = true; webReport.PrintHtml(); } |
Как вы видите метод называется Print, как и в кнопке, которую мы добавили. Давайте рассмотрим подробнее этот код.
В первой строке мы создали экземпляр объекта WebReport. Затем, мы создали DataSet для работы с данными. DataSet умеет работать с xml базами данных. Собственно в третьей строке я указываю путь к этой базе данных. С помощью метода RegisterData мы регистрируем источник данных в объекте отчета. Затем, загружаем шаблон отчета в объект отчета. Он расположен в той же папке, что и база данных. Свойство EmbedPictures позволяет встроить картинки в html файл отчета. И, наконец, последняя строка запускает печать отчета в браузере.
Если вы хотите сохранить отчет в формате PDF, то достаточно заменить последнюю строку на:
1 |
webReport.PrintPdf();
|
При этом можно воспользоваться опциями для форматирования файла pdf. Например:
1 |
webReport.PdfPrintOptimized = true;
|
Эта опция даст лучшее качество изображений для печати.
Теперь необходимо добавить обработчик в Web.config:

1 2 3 |
<handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> |
Теперь запустим приложение. Вот так выглядит кнопка на веб странице:

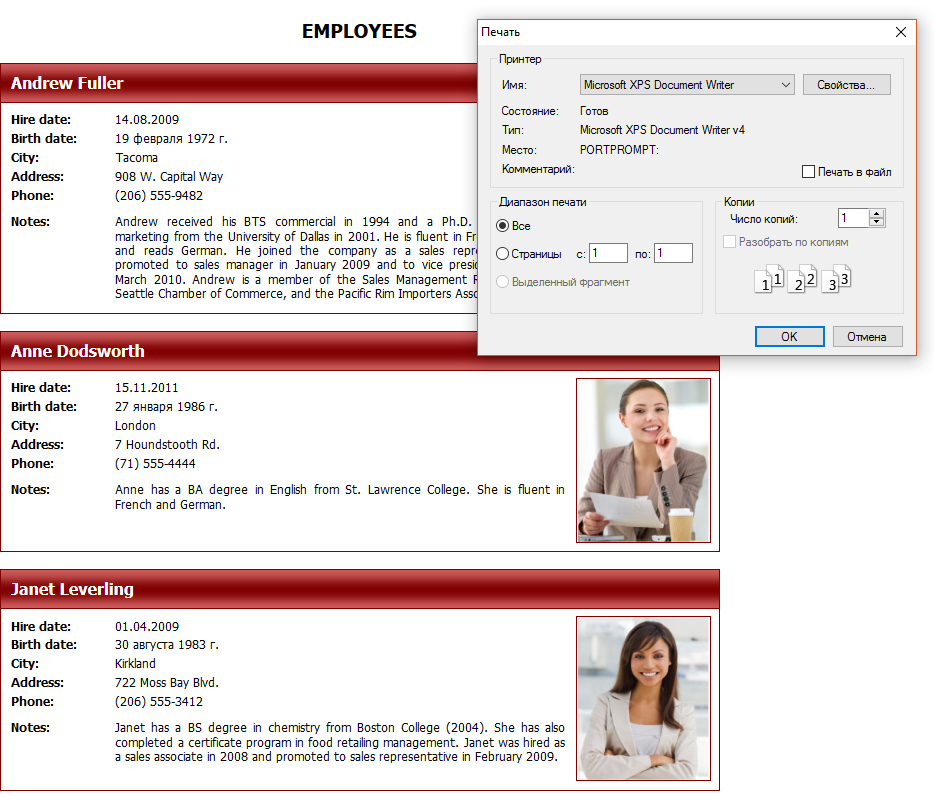
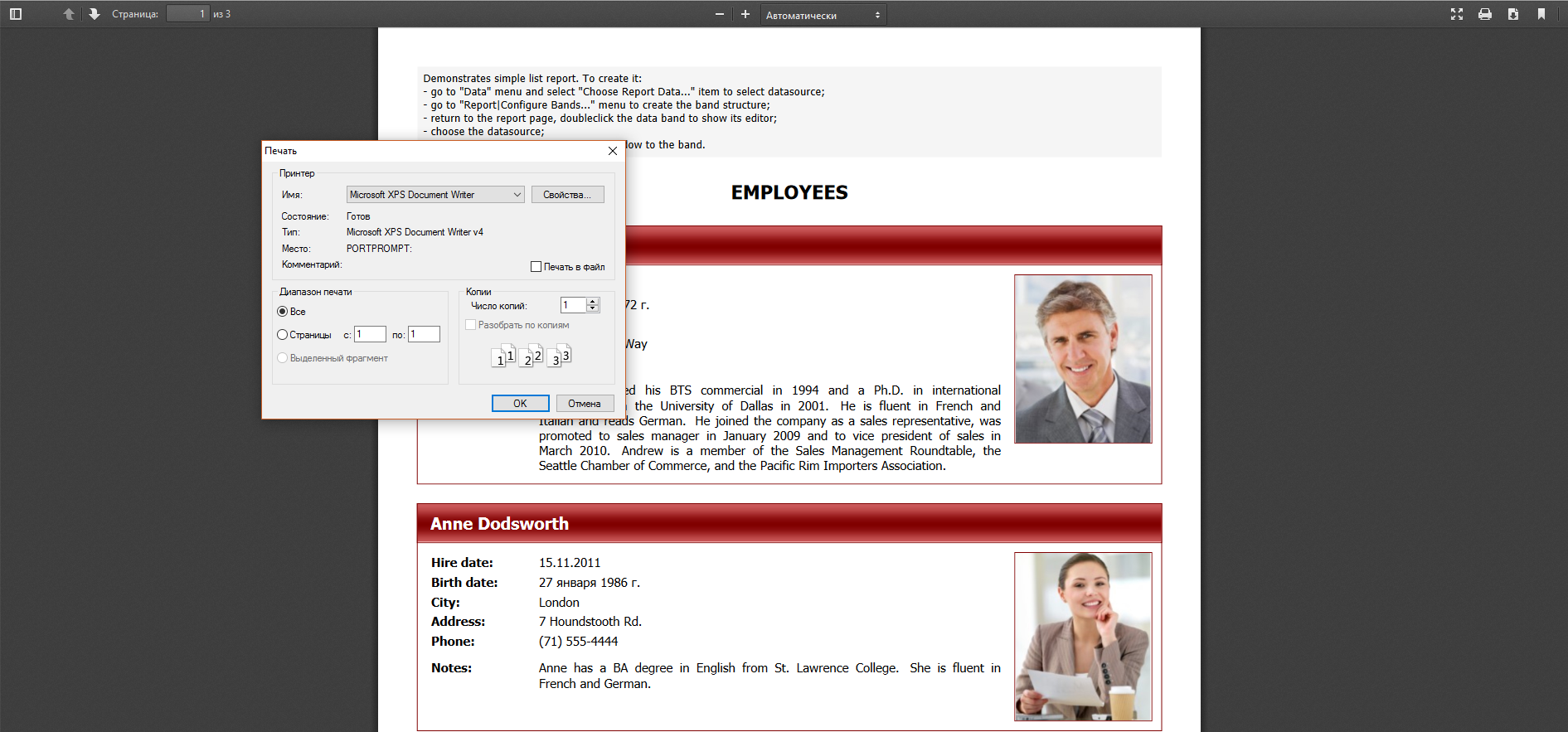
Нажимаем ее. И получаем страницу с отчетом и диалогом печати:

А так выглядит сохранение в PDF:

Таким образом можно вызывать диалог печати при помощи пользовательской кнопки, а не из панели инструментов объекта WebReport. Это может быть полезно, когда вы встраиваете элементы управления отчетом в дизайн веб страницы.
В рассмотренном примере мы не добавляли объект веб отчета на веб страницу. Отчет строится в отдельной странице непосредственно перед печатью. Это удобно, если нет необходимости выводить отчет на веб странице.