Событие сохранения в FastReport Online Designer
14.03.2017
В случаях, когда нужно произвести какие-нибудь действия на клиентской стороне после сохранения репорта, например показать диаложку или сделать редирект на другую страницу можно использовать следующее.
1)
1 2 3 4 5 6 7 8 |
const eventName = 'save_success'; window.addEventListener('message', e => { if (e.data === eventName) { // here is your code. It could be something like showSuccessDialog(); } }, false); |
где eventName также может быть:
save_begin - будет вызван, когда пользователь начнет сохранять репорт, но перед отправкой запроса на сервер.
save_failure - будет вызван в случае если на этапе сохранения отчета произошла ошибка
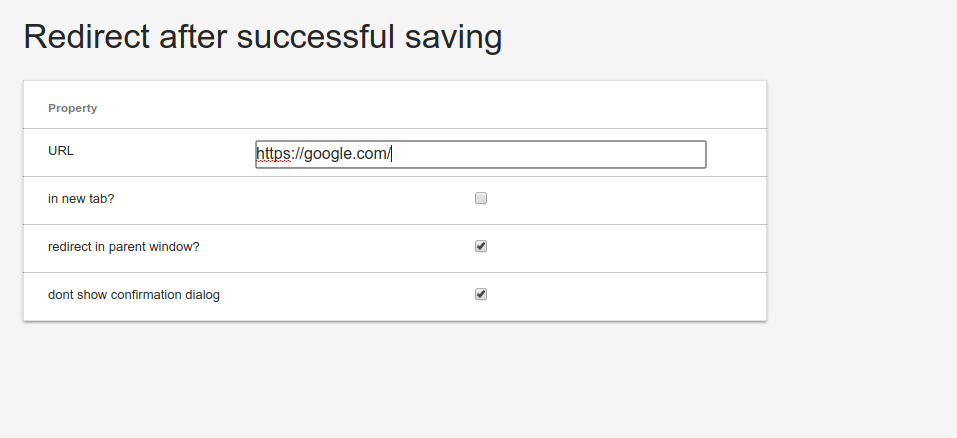
2) Другая возможность произвести какие нибудь действия при сохранении это указать URL в секции config, во время сборки вашего онлайн дизайнера:

6 февраля 2026
FastReport VCL: как 25 лет инноваций изменили подход к отчётности в VCL-приложениях
Мы решили оглянуться назад, чтобы показать, как менялись технологии отчетности, а также проследить ключевые этапы развития FastReport VCL в каждой версии.
13 октября 2025
Новые возможности экспорта изображений в Microsoft Word в FastReport .NET
В последней версии FastReport .NET мы добавили новые функции экспорта изображений. Теперь можно самостоятельно настроить баланс между качеством и размером итогового документа.
13 октября 2025
Как использовать Excel формулы в отчете при экспорте в MS Excel
Начиная с версии FastReport .NET 2026.1 появилась возможность экспортировать формулы в Microsoft Excel. Важно правильно настроить экспорт формул и соблюдать синтаксис.