Кастомизация панели инструментов и настройка экспортов в FastReport.Web for Core
Нередко у наших пользователей возникают потребности в изменении внешнего вида панели инструментов или настройке меню экспорта, но не каждый знает, как это сделать. Допустим, что у нас уже есть готовый проект. Для примера возьмем любой отчет из демо-приложения FastReport .NET.
Добавим к нашей панели инструментов красок. Напишем немного кода, который будет отвечать за кастомизацию:
ToolbarSettings toolbar = new ToolbarSettings() { Color = Color.Red, DropDownMenuColor = Color.IndianRed, IconColor = IconColors.Left, Position = Positions.Left, IconTransparency = IconTransparencyEnum.Low, }; webReport.Toolbar = toolbar;
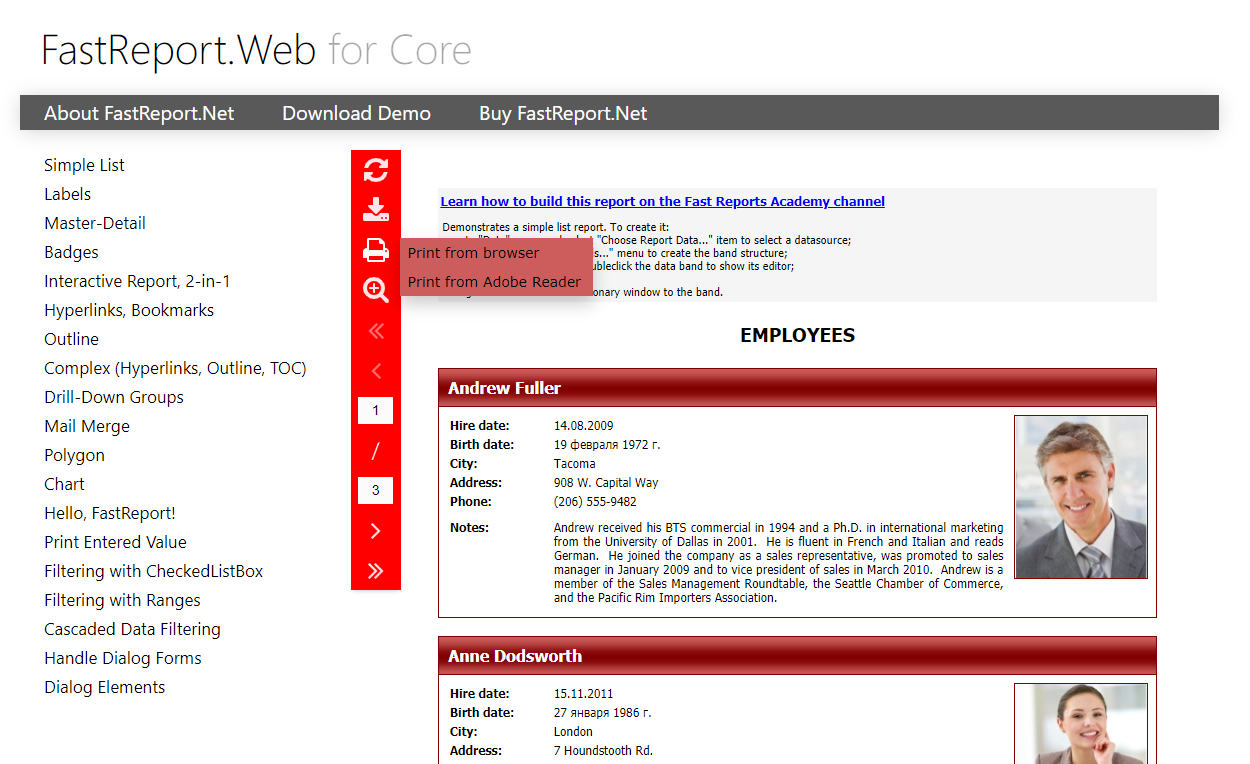
А теперь запустим наше приложение и посмотрим на результат:
Изучим, как работает кастомизация панели инструментов в FastReport Web for Core более подробно.
Все параметры для кастомизации хранятся в виде коллекции свойств. Есть несколько вариантов того, как можно реализовать изменение вида панели инструментов, но все они сводятся к добавлению или изменению параметров.
Рассмотрим настройку внешнего вида из кода, где можно наблюдать список коллекций и свойств. Далее будет описание некоторых из них:
- Color - изменение фонового цвета панели инструментов;
- DropDownMenuColor - настройка фонового цвета выпадающего списка в панели;
- DropDownMenuTextColor - выбор цвета текста в выпадающем списке;
- Position - смена расположения панели инструментов в отчете;
- Roundness - используется для добавления закругления для панели;
- ContentPosition - применяется для изменения расположения элементов в панели;
- IconColor - позволяет изменить цвета иконок в панели;
- IconTransperency - может настроить прозрачности иконок в панели;
- FontSettings - тонкая настройка стилей текста в панели;
Допустим, мы захотели изменить цвет выпадающего списка и отобразить в нем всевозможные варианты экспорта.
Для изменения внешний вид выпадающего меню достаточно лишь написать об изменениях в панели инструментов. А вот для отображения всех вариантов экспорта данных необходим следующий кусочек кода:
ToolbarSettings toolbar = new ToolbarSettings() { Color = Color.Red, DropDownMenuColor = Color.Red, DropDownMenuTextColor = Color.White, IconColor = IconColors.White, Position = Positions.Right, FontSettings = new Font("Arial", 14, FontStyle.Bold), Exports = new ExportMenuSettings() { ExportTypes = Exports.All } }; model.WebReport.Toolbar = toolbar;
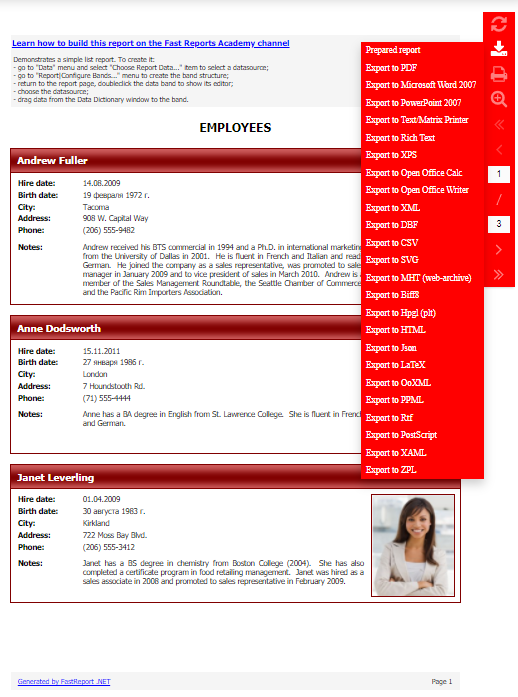
Если мы запустим наш проект, то увидим, что выпадающее меню изменилось, а вариантов экспорта данных в нём значительно прибавилось:
Сейчас мы видим изменившийся список с форматами экспорта.
Но, а что, если нам требуются определенные экспорты, например, нам нужны только PDF, XPS, CSV. Давайте это реализуем!
Немного изменим настройки экспорта в контейнере:
Exports = new ExportMenuSettings() { ExportTypes = Exports.Pdf | Exports.Xps | Exports.Csv }
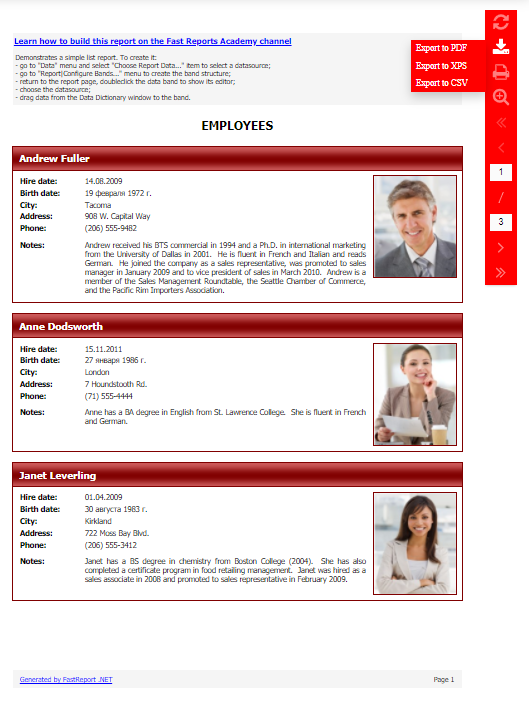
Запустим наше приложение и посмотрим на результат:
Если отображаются только эти варианты экспорта, значит вы всё сделали верно.
Итак, мы рассмотрели, как кастомизировать панель инструментов и редактировать выпадающий список с вариантами экспорта для FastReport.Web for Core. Помимо примеров в статье, вы можете использовать рассмотренные параметры в комбинации с другими.
Настройка внешнего вида объектов в Blazor
Нельзя не упомянуть Blazor версию, которая включает в себя всё тоже самое, что и обычная версия, но с более расширенным функционалом.
Возьмем за основу проект из статьи: Отчёты и PDF документы в Blazor приложении.
Давайте настроим внешний вид панели инструментов.
Зайдем в файл Pages/Index.razor.cs здесь мы будем настраивать панель инструментов, добавим часть кода, которая отвечает за кастомизацию в Blazor:
Запускаем наше приложение и смотрим на результат:
Представим ситуацию, что помимо простой кастомизации нам потребуются варианты экспорта в PS, HPGL, JSON, PDF.
Добавим в конструктор следующий код, который это реализует:
Exports = new ExportMenuSettings() { ExportTypes = Exports.PS | Exports.Hpgl | Exports.Json | Exports.Pdf }
В результате выполнения этого кода мы получим нужные нам настройки экспорта.
На данный момент файлы Index.razor и Index.razor.cs выглядит так:
| Pages/Index.razor | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@page "/" @page "/{ReportName}" @inject NavigationManager NavManager <WebReportContainer WebReport="@UserWebReport" > @code { [Parameter] public string ReportName { get; set; } protected override void OnParametersSet() { base.OnParametersSet(); Load(); } } |
| Pages/Index.razor/Index.razor.cs | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
using System; using System.Drawing; using System.IO; using FastReport; using FastReport.Web; using System.Data; namespace Blazor.UserDebugApp.Pages { public partial class Index { private readonly string directory; private const string DEFAULT_REPORT = "Simple List.frx"; public WebReport UserWebReport { get; set; } Report Report { get; set; } DataSet DataSet { get; } ToolbarSettings Toolbar { get; } public Index() { directory = Path.Combine( Directory.GetCurrentDirectory(), Path.Combine("..", "Demos", "Reports")); DataSet = new DataSet(); DataSet.ReadXml(Path.Combine(directory, "nwind.xml")); Toolbar = new ToolbarSettings { FontSettings = new Font("Verdana,Arial sans-serif", 15), Color = Color.Red, DropDownMenuColor = Color.Red, DropDownMenuTextColor = Color.White, IconColor = IconColors.White, Position = Positions.Bottom, ContentPosition = ContentPositions.Center, Exports = new ExportMenuSettings() { ExportTypes=Exports.PS|Exports.Hpgl|Exports.Json|Exports.Pdf } }; } private void Load() { Report = Report.FromFile( Path.Combine( directory, string.IsNullOrEmpty(ReportName) ? DEFAULT_REPORT : ReportName)); Report.RegisterData(DataSet, "NorthWind"); UserWebReport = new WebReport(); UserWebReport.Report = Report; UserWebReport.Toolbar = Toolbar; } } } |
Мы рассмотрели изменение внешнего вида объектов в Blazor и настройку списка вариантов экспорта. Помимо примеров в статье, вы можете использовать рассмотренные параметры в собственных приложениях.