Как использовать FastReport.Core в Web API приложении
В этой статье мы создадим API для получения отчетов FastReport от сервера. Прежде всего определимся что же такое API. Дословно эта аббревиатура расшифровывается как программный интерфейс приложения. Это означает, что приложение имеет интерфейс, предоставляющий доступ к его функциям. В контексте веб приложений API представляет собой веб сервис с набором методов взаимодействующих с бэкендом (приложением или базой данных). Другими словами, система для нас черный ящик, и только веб методы дают нам возможность с ним работать.
Итак, мы определились, что Web Api представляет собой веб сервис с набором веб методов. Это могут быть четыре базовые функции CRUD, поддерживаемые протоколом HTTP. Они реализуются запросами: GET – чтение, POST – создание, PUT – изменение, DELETE – удаление.
Давайте в этой статье создадим такое веб приложение. А формировать отчеты для нас будет FastReport.Core, специально разработанный для фреймворка .Net Core.
Создадим ASP .Net Core Web application. На втором шаге мастера создания нового проекта вы можете выбрать тип веб приложения – Web API:

Перво-наперво нам нужно подключить библиотеки с помощью менеджера пакетов Nuget.

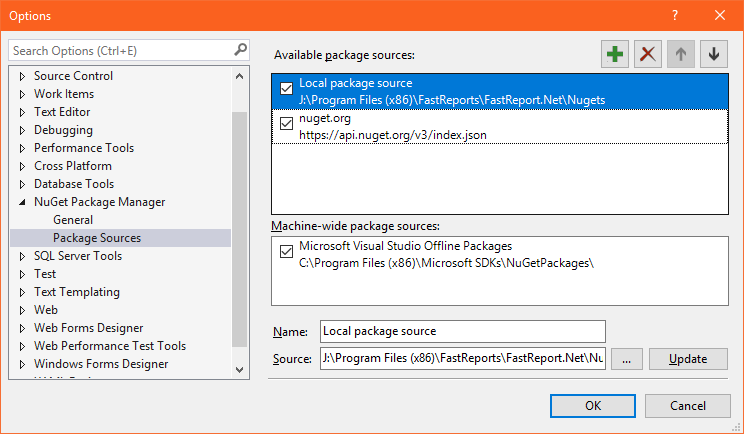
Чтобы установить пакеты FastReport.Core и FastReport.Web, нужно выбрать локальный репозиторий. Но, его придется настроить. Рядом с выпадающим списком выбора хранилища есть значок шестеренки. Нажимаем его и видим окно настроек:

Выбираем Local package source и изменяем путь к источнику. Затем, нажимаем кнопку Update. Теперь, в менеджере пакетов нам доступны для установки FastReport.Core и FastReport.Web.
В нашем демонстрационном примере мы увидим, как загружать отчеты из сервера, как просматривать их в браузере и как передавать параметр в отчет. Так, что основная сущность, с которой мы будем работать – это отчет. Добавим в модель данных класс Reports, который будет иметь два поля: Id – идентификатор отчета, ReportName – имя отчета.
Models Reports.cs
1 2 3 4 5 6 7 |
public class Reports { // Report ID public int Id { get; set; } // Report File Name public string ReportName { get; set; } } |
В паке Controllers по умолчанию находится один класс ValuesController.cs. Воспользуемся им.
В секции using нам понадобятся библиотеки:
1 2 3 4 5 6 7 8 9 10 11 12 |
using System; using System.Collections.Generic; using System.Linq; using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Hosting; using WebApiCore.Models; using System.IO; using System.Data; using FastReport.Utils; using FastReport; using FastReport.Export.Html; using FastReport.Export.Pdf; |
URL для получения отчета может содержать дополнительные параметры: формат файла отчета, признак inline отображения, параметр, передаваемый в отчет. Добавим в контроллер класс с нужными полями:
1 2 3 4 5 6 7 8 9 |
public class ReportQuery { // Format of resulting report: png, pdf, html public string Format { get; set; } // Enable Inline preview in browser (generates "inline" or "attachment") public bool Inline { get; set; } // Value of "Parameter" variable in report public string Parameter { get; set; } } |
Нам потребуется два шаблона отчета, которые мы будем демонстрировать и база данных для них. Воспользуемся отчетами из поставки: Master-Detail.frx и Barcodes.frx. Базу данных nwind.xml для первого отчета возьмем также из поставки FR.Net. Эти три файла мы поместим в папку App_Data, которую создадим в каталоге wwwroot.

Класс-контроллер может иметь атрибут Route, который выполняет роль маршрутизации. Это значит, что этот класс будет принимать только запросы по указанному пути. Я буду делать пояснения кода с помощью комментариев, а также текстовых вставок между методами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[Route("api/[controller]")] public class ValuesController : Controller { private readonly IHostingEnvironment _hostingEnvironment; // Use the web hosting environment interface to get the root path public ValuesController(IHostingEnvironment hostingEnvironment) { _hostingEnvironment = hostingEnvironment; } // Create a collection of data of type Reports. Add two reports. Reports[] reportItems = new Reports[] { new Reports { Id = 1, ReportName = "Master-Detail.frx" }, new Reports { Id = 2, ReportName = "Barcode.frx" } }; |
Стандартный метод получения данных в контроллере – Get. Часто имеет перегруженную версию, как и в нашем случае. Методы действия обычно имеют соответствующий атрибут. Атрибут может иметь параметр.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
[HttpGet] public IEnumerable<Reports> Get() { return reportItems; //Возвращает список отчетов. } //Атрибут имеет обязательный параметр id [HttpGet("{id}")] public IActionResult Get(int id, [FromQuery] ReportQuery query) { string mime = "application/" + query.Format; //MIME-заголовок со значением по умолчанию // Найти отчет Reports reportItem = reportItems.FirstOrDefault((p) => p.Id == id); //получаем значение коллекции по идентификатору if (reportItem != null) { string webRootPath = _hostingEnvironment.WebRootPath; //определяем путь к папке wwwroot string reportPath = (webRootPath + "/App_Data/" + reportItem.ReportName); //определяем путь к отчету string dataPath = (webRootPath + "/App_Data/nwind.xml");//определяем путь к базе данных using (MemoryStream stream = new MemoryStream()) //Создаем поток для отчета { try { using (DataSet dataSet = new DataSet()) { //Заполняем источник данными dataSet.ReadXml(dataPath); //Включаем веб режим FastReport Config.WebMode = true; using (Report report = new Report()) { report.Load(reportPath); //Загружаем отчет report.RegisterData(dataSet, "NorthWind"); //Регистрируем данные в отчете if (query.Parameter != null) { report.SetParameterValue("Parameter", query.Parameter); //задаем значение параметра отчета, если передано значение параметра в URL } report.Prepare();//подготавливаем отчет //если выбран формат pdf if (query.Format == "pdf") { //Экспорт отчета в PDF PDFExport pdf = new PDFExport(); //Используем поток для хранения отчета, чтобы не создавать лишние файлы report.Export(pdf, stream); } //если выбран формат отчета html else if (query.Format == "html") { //Экспорт отчета в HTML HTMLExport html = new HTMLExport(); html.SinglePage = true; //отчет на одной странице html.Navigator = false; //навигационная панель сверху html.EmbedPictures = true; //встраивает изображения в документ report.Export(html, stream); mime = "text/" + query.Format; //переопределяем mime для html } } } //получаем имя результирующего файла отчета с нужным расширением var file = String.Concat(Path.GetFileNameWithoutExtension(reportPath), ".", query.Format); //если параметр inline истина, то открываем отчет в браузере if (query.Inline) return File(stream.ToArray(), mime); else //иначе скачиваем файл отчета return File(stream.ToArray(), mime, file); // attachment } //Обрабатываем исключения catch { return new NoContentResult(); } finally { stream.Dispose(); } } } else return NotFound(); } |
Да, получился довольно большой метод, но я специально не стал выделять подметоды, чтобы вы ничего не потеряли из виду.
Теперь нам нужна веб страница для демонстрации отчетов. Конечно, можно обойтись и без нее и вводить URL в адресную строку. Тем не менее, с готовыми гиперссылками на отчеты будет нагляднее.
Создадим простой html документ index. Разместите его в корне папки wwwroot. Вот его содержимое:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <title>FastReport.Core Web Api</title> <meta charset="utf-8" /> </head> <body> <h1>FastReport.Core Web Api</h1> <hr /> <a href="/api/values/">List Of All Reports</a><br /> <a href="/api/values/1?format=pdf">Get First Report in PDF</a><br /> <a href="/api/values/1?format=html">Get First Report in HTML</a><br /> <a href="/api/values/1?format=pdf&inline=true">Get First Report in PDF inline</a><br /> <a href="/api/values/2?format=html&inline=true">Get Second Report in HTML inline</a><br /> <a href="/api/values/1?format=pdf&inline=true¶meter=REPORT">Get First Report in PDF inline with Parameter=REPORT</a><br /> <a href="/api/values/1?format=html&inline=true¶meter=REPORT">Get First Report in HTML inline with Parameter=REPORT</a><br /> </body> </html> </html> |
Мы добавили 7 гиперссылок. Первая – позволяет отобразить список доступных отчетов. Вторая – позволяет скачивать отчет с индексом 1 в формате PDF. Третья – позволяет скачивать отчет с индексом 1 в формате HTML. Четвертая - позволяет открыть в браузере отчет с индексом 1 в формате PDF. Пятая - позволяет открыть в браузере отчет с индексом 2 в формате HTML. Шестая - позволяет открыть в браузере отчет с индексом 1 в формате PDF и передать в него значение параметра. Седьмая - позволяет открыть в браузере отчет с индексом 1 в формате HTML и передать в него значение параметра.
Конечно, чтобы отобразить значение параметра в отчете, нужно добавить его в отчет и на страницу отчета.
Однако, мало добавить index.html в рут каталог. Чтобы эта страница открывалась по умолчанию нужно кое-что подправить в настройках запуска. Открываем папку Properties, файл launchSettings.json. И удаляем в двух местах строку: "launchUrl": "api/values".
Чтобы включить поддержку статических страниц и библиотек FastReport добавим несколько строк в Startup.cs в метод Configure:
1 2 3 |
app.UseFastReport(); app.UseDefaultFiles(); app.UseStaticFiles(); |
Пришло время запустить приложение:

Мы видим список из семи гиперссылок. Давайте нажмем на первую:

Список отчетов выводится в json формате. В .Net Core json полностью вытеснил xml. И правда, так лаконично и понятно.
Нажмем на вторую ссылку. И браузер скачивает отчет в формате pdf:

Нажмем на пятую ссылку. Браузер открывает отчет, как html страницу.

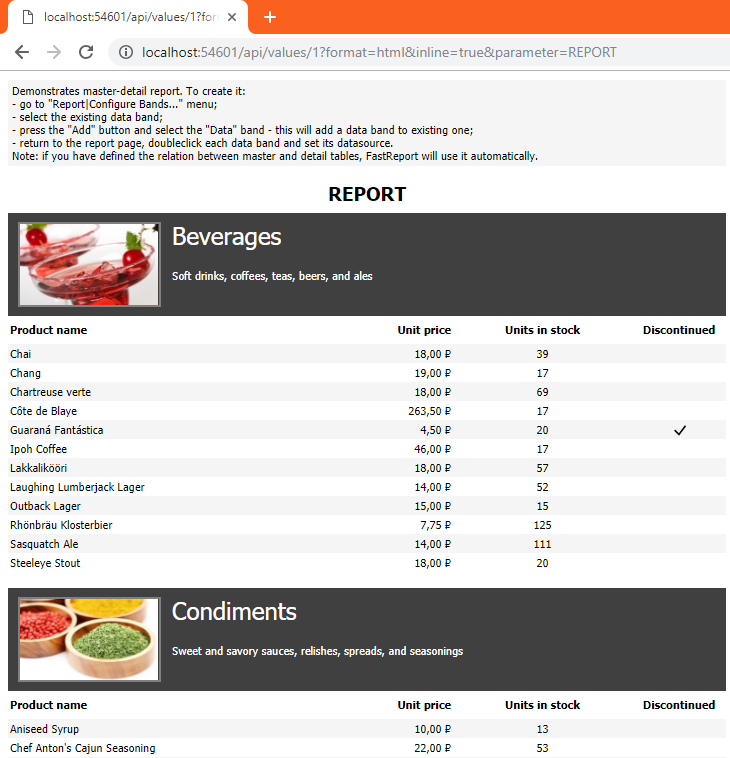
Нажмем на последнюю ссылку. Отчет также открывается в браузере, но обратите внимание на его заголовок. В заголовке отображается значение переданного параметра – REPORT.

Таким образом мы научились создавать .Net Core Web API приложения с применением FastReport.Core.