Векторные штрих коды и SVG в экспортах PDF, HTML и SVG
В FastReport 2018.2 появилась поддержка векторной графики в экспортах.
Теперь некоторые штрих-коды и SVG изображения экспортируются в векторном виде. Это касается экспорта в PDF, HTML и SVG. По поводу штрих кодов нужно дать пояснение - только линейные штрих коды могут быть экспортированы как векторные изображения.
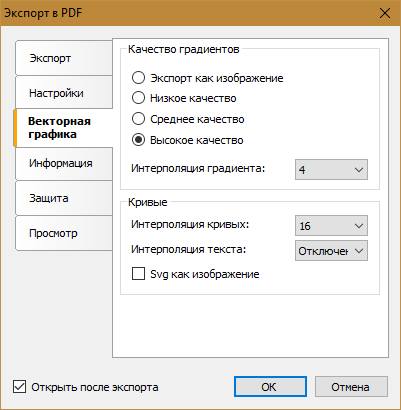
В текущей версии 2018.2.22 в окне настроек PDF экспорта добавлена специальная вкладка установок для векторных изображений - "Векторная графика".

Здесь нам доступно два типа настроек - качество градиентов и кривые. Качество градиентов влияет на плавность перехода, т.е. количество оттенков. А интерполяция градиента определяет размерность градиента в точках.
Интерполяция кривых позволяет строить кривые заданным количеством отрезков. Вернее, задаем мы количество точек, которые будут использованы для создания отрезков. Интерполяция делает кривую более округлой. Чем выше интерполяция, тем более округлая кривая получается.
Некоторые PDF ридеры старых версий имели проблемы с отображением векторной графики. Поэтому FastReport разработал свой построитель кривых. Если отключить опцию интерполяции, то PDF ридер сам будет выбирать как строить кривую.
Давайте рассмотрим настройки градиента.
Градиенты в PDF генерируются по сетке градиентов, т.е. генерируется сетка, на узлах сетки вычисляются цвета, и далее создаётся сложный градиент. Качество градиента влияет на размер сетки которая будет генерироваться. Чем выше качество градиента, тем более точно будет генерироваться эта сетка. Однако, при этом пострадает скорость создания изображения.
Интерполяция градиента показывает какого размера сетка будет использоваться в PDF, чем выше значение, тем красивее, но больше места будет занимать на диске.
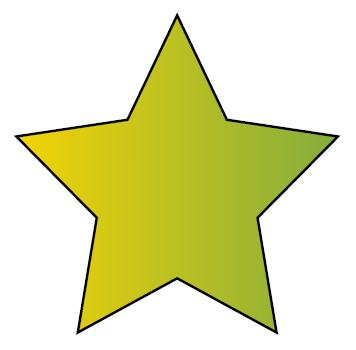
Вот так выглядит градиент, если задать низкое качество и интерполяцию 256:

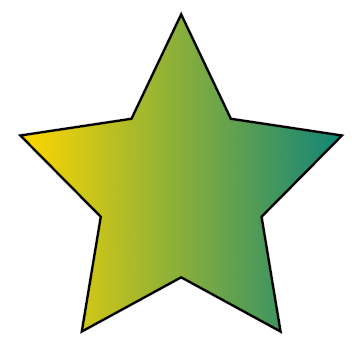
А теперь, высокое качество и интерполяция 256.

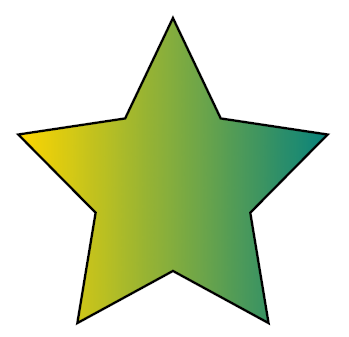
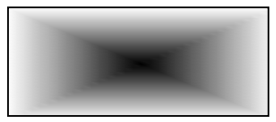
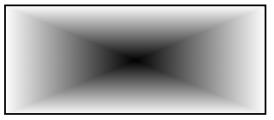
Разница практически не заметна глазу, но она есть. Эту разницу лучше видно на сложных градиентах. Например, низкое качество:

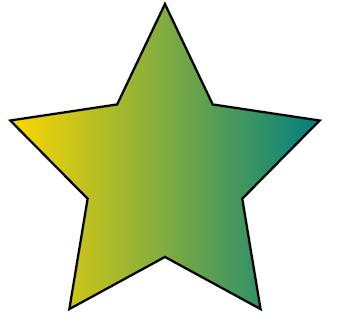
Высокое качество:

Тут все вопросы отпадают сами собой.
А вот если изменить значение интерполяции градиента на минимальное, разница сразу заметна и с обычным линейным градиентом. К примеру, значение интерполяции 2:

И значение интерполяции 16:

Теперь рассмотрим, как работает интерполяция кривых. Например, у нас есть SVG изображение - круг. Которое реализуется с помощью тега < circle / >:

И мы хотим, чтобы он отрисовывался с помощью 8 отрезков. Выставляем значение 8 для интерполяции кривых:

Чем больше значение интерполяции, тем более округлую кривую мы получим. Например, при сильном приближении круга можно увидеть такое:

Видно, что круг вовсе не идеально круглый, он состоит из множества отрезков.
Что же касается интерполяции текста? Здесь ситуация ровно так же, что и с кривыми. Ведь символы тоже состоят из кривых. Значит, чем больше значение интерполяции текста - тем более "качественно" он выглядит.
И тут вы можете спросить: "Зачем вообще нужны эти настройки? Очевидно, что нужно использовать максимальные настройки для получения качественного изображения". Да, это так. Но высокие настройки заметно увеличивают размер итогового файла. Если вам не нужно максимальное качество градиентов и кривых, можно пожертвовать ими ради уменьшения размера документа и увеличения скорости его создания.
На первый взгляд новые опции кажутся мало полезными для обычных пользователей, но их оценят те, кто работает с векторной графикой. FastReport предложил свой отрисовщик SVG изображений, потому что некоторые PDF просмотрщики некорректно отображают их. Приятно, что производитель заботится о нас, стремясь предусмотреть все возможные проблемы.