Как использовать WebReport в приложении Knockout.js
Библиотека Knockout.js применяется для создания веб приложений. Благодаря поддержке этой библиотеки в Microsoft Visual Studio, мы можем использовать TypeScript и бэкенд на основе ASP .NET Core MVC. Последнее означает, что мы сможем использовать отчеты FastReport .NET. Остается лишь вывести отчет в клиентском приложении. Чем мы и займемся в этой стате.
Для работы с knockout совместно с .NET Core у вас должен быть установлен .NET Core SDK 2.0 или MS Visual Studio. По умолчанию вам не доступен шаблон приложения с библиотекой knockout. Поэтому нужно установить ее при помощи одной лишь команды. В командной строке Windows вводим:
dotnet new — install Microsoft.AspNetCore.SpaTemplates::*
после этого можно создать spa приложение на основе knockout. В нужной папке открываем командную строку и вводим команду:
dotnet new knockout –o KnockWebReport
После создания приложения преходим в папку с созданным приложением и восстанавливаем нужные пакеты с помощью команды:
npm install
Теперь можно открыть созданный проект. Наша задача создать Web отчет FastReport. Поэтому устанавливаем пакеты FastReport. Для этого открываем менеджер пакетов и настраиваем локальный источник пакетов на папку Nuget в каталоге установки FastReport.Net. После этого нам доступен набор пакетов FastReport для установки. Устанавливаем FastReport.Core и FastReport.Web.
Добавляем папку App_Data в каталог wwwroot. В него мы помести файл базы данных для отчетов:

Воспользуемся существующим контроллером SampleDataController. Удалим из него все методы и добавим свои:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using FastReport.Web; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using System.IO; namespace KnockWebReport.Controllers { [Route("api/[controller]")] public class SampleDataController : Controller { private IHostingEnvironment _env; public SampleDataController(IHostingEnvironment env) { _env = env; } [HttpGet("[action]")] public IActionResult ShowReport(string name) { var webRoot = _env.WebRootPath; WebReport WebReport = new WebReport(); WebReport.Width = "1000"; WebReport.Height = "1000"; WebReport.Report.Load(System.IO.Path.Combine(webRoot, (String.Format("App_Data/{0}", name)))); //Загружаем отчет в объект WebReport //WebReport.Report.Load(System.IO.Path.Combine(webRoot, "App_Data/Matrix.frx")); System.Data.DataSet dataSet = new System.Data.DataSet(); //Создаем источник данных dataSet.ReadXml(System.IO.Path.Combine(webRoot, "App_Data/nwind.xml")); //Открываем базу данных xml WebReport.Report.RegisterData(dataSet, "NorthWind"); //Регистрируем источник данных в отчете ViewBag.WebReport = WebReport; //передаем отчет во View return View(); } [HttpPost("[action]")] public async Task<IActionResult> Upload(List<IFormFile> files) { long size = files.Sum(f => f.Length); var webRoot = _env.WebRootPath; var filePath = System.IO.Path.Combine(webRoot, (String.Format("App_Data/{0}", files[0].FileName))); if (files[0].Length > 0) { using (var stream = new FileStream(filePath, FileMode.Create)) { await files[0].CopyToAsync(stream); stream.Close(); } } Task.WaitAll(); return Content(Path.GetFileName(filePath)); } } } |
Метод ShowReport загружает указанный шаблон отчета в объект WebReport и отображает его. А метод Upload получает файл от клиента, сохраняет его на сервере и возвращает имя сохраненного файла.
Для метода ShowReport создаем представление:

Со следующим кодом:
1 |
@await ViewBag.WebReport.Render()
|
Теперь перейдем к клиентскому приложению. Оно расположено в папке ClientApp:

Воспользуемся домашней страницей для вывода отчета. Отредактируем код в файле home-page.html:
Мы выводим кнопку открывающее стандартное окно открытия файла. А также, в зависимости от значения логического параметра show, мы выводим фрейм с объектом веб отчета.
Теперь напишем скрипт для этого шаблона в файле home-page.ts:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
import * as ko from 'knockout'; class HomePageViewModel { public show = ko.observable(false); public url = ko.observable(''); upload(file: Blob) { var files = new FormData(); files.append("files", file) console.log(files); if (file != null) { fetch('api/SampleData/Upload', { method: 'POST', body: files }) .then(response => response.text()) .then(data => { this.url("api/SampleData/ShowReport?name=" + data) }); this.show(true); } } } export default { viewModel: HomePageViewModel, template: require('./home-page.html') }; |
В этом скрипте мы реализовали функцию загрузки файла на сервер. Выполняется POST запрос, в результате которого мы получаем от сервера имя сохраненного файла. Далее присваиваем переменной url путь к методу отображения отчета с учетом полученного имени отчета. В итоге мы получим веб-отчет.
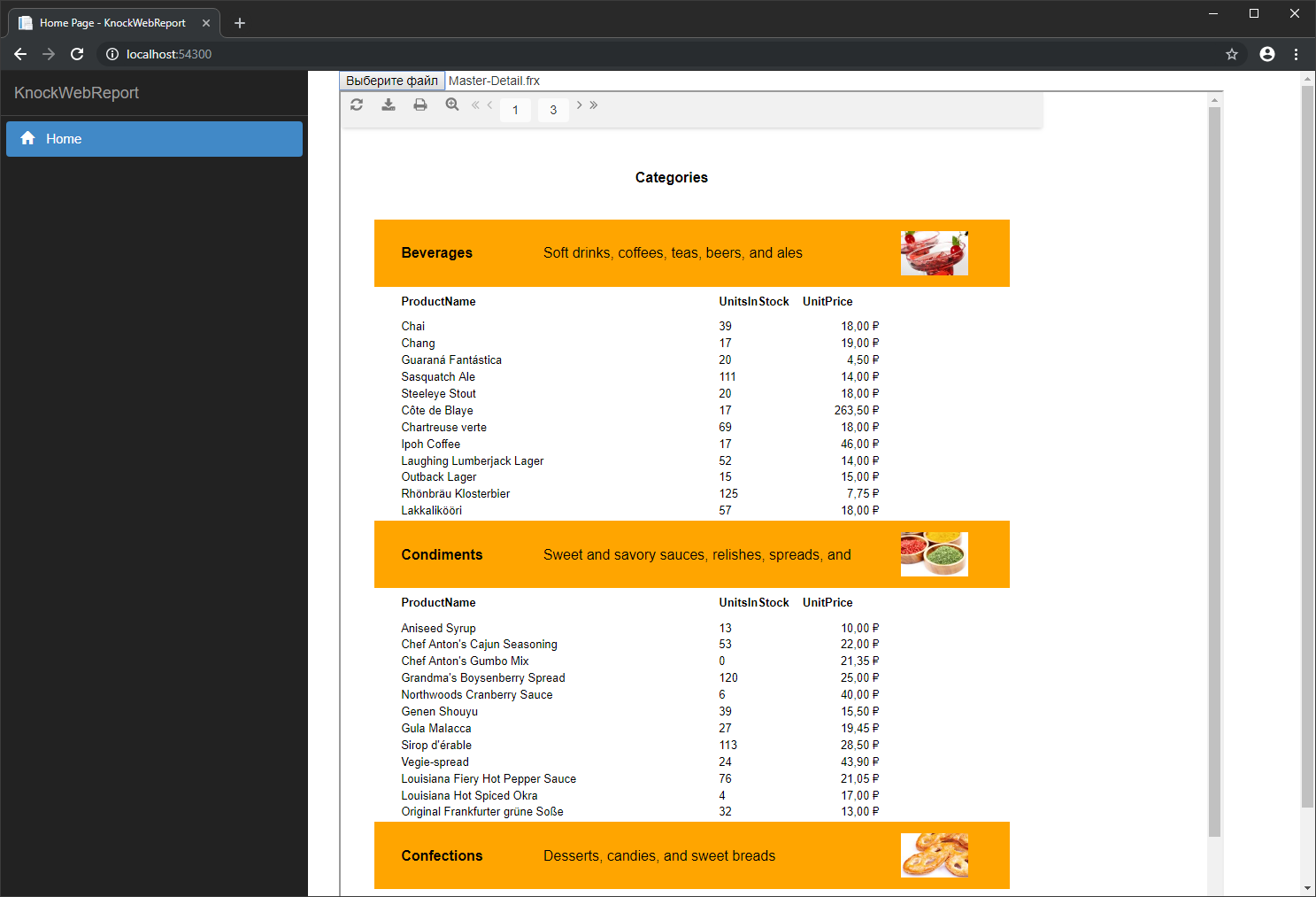
Давайте запустим наше приложение и убедимся в этом.

Выбираем файл отчета в формате frx.

И получаем отчет на свою веб страницу.
Таким образом мы убедились, что вывести отчет FastReport .NET в веб приложении на основе knockout не составляет труда.