Нередко у наших пользователей возникают потребности в изменении параметров экспорта файла, реализацию которых мы сегодня рассмотрим. Эта возможность появилась в релизе 2022.1. Допустим, что у нас уже есть готовый проект. Для примера возьмем любой отчет из демо-приложения FastReport .NET. Добавим к окну экспорта дополнительные параметры через этот код:
WebReport.Toolbar.Exports.EnableSettings = true;
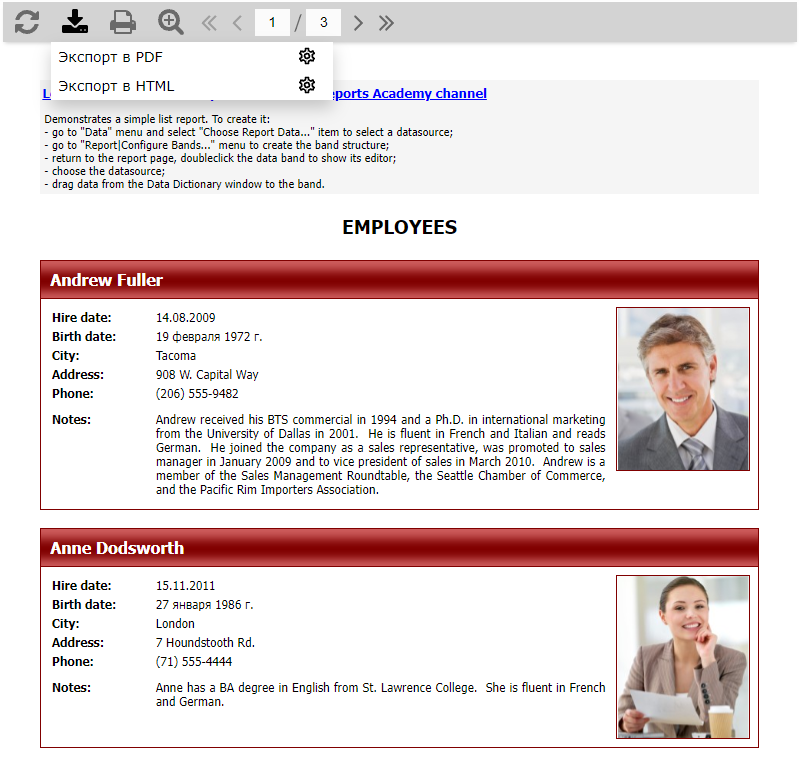
А теперь запустим наше приложение и посмотрим на результат:
Изучим, как это работает в FastReport Web for Core более подробно.
Все параметры для расширенных настроек экспорта были реализованы с включением или выключением в зависимости всего лишь от одного параметра EnableExportSettings. Можно настроить индивидуальные варианты экспорта. Допустим нам требуется только PDF и HTML. Реализация будет выглядеть вот так:
Exports = new ExportMenuSettings() { ExportTypes = Exports.Pdf | Exports.HTML }
Немного изменим настройки экспорта в контейнере, более подробно об этом вы можете прочитать в статье Кастомизация панели инструментов и настройка экспортов в FastReport.Web for Core.
Включим расширенные настройки с помощью свойства EnableSettings, это позволит вызывать модальные окна с различными вариациями дополнительных настроек для экспорта:
WebReport.Toolbar.Exports.EnableSettings = true;
Запустим наше приложение и посмотрим на результат:
На скриншоте выше отобразились только лишь 2 формата для сохранения, также можно заметить, что есть возможность локализации на различные языки. Для использования разных языков нужно написать небольшую строчку кода:
webReport.LocalizationFile = Path.Combine(Directory.GetCurrentDirectory(),"Localization", "English.frl");
Но как же экспортировать файл с расширенными настройками? Рассмотрим это пошагово.
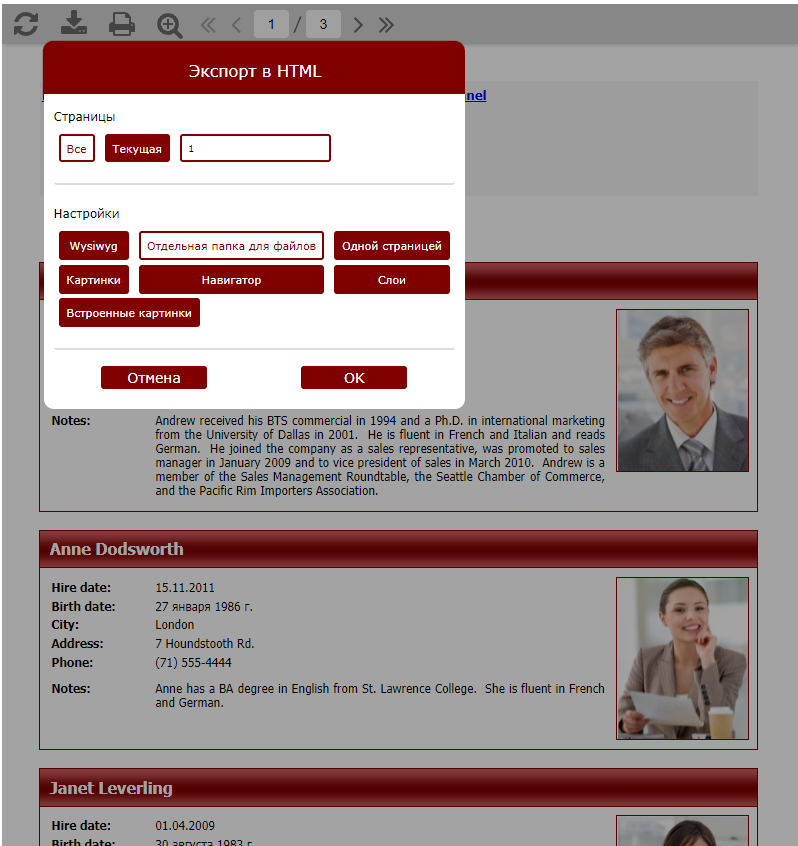
Шаг 1. Нажимаем на шестеренку напротив “Экспорт в PDF”, где у нас должно появиться следующее окно:
Шаг 2. Выбираем параметры, которые нам нужны, например, HTML файл без картинок:
Шаг 3. Нажимаем ОК и смотрим на полученный результат:
Если не отображаются картинки, значит мы всё сделали верно.
Нельзя не упомянуть, что существует возможность кастомизации окна настроек. Давайте рассмотрим, как это сделать. Для начала напишем несколько строчек кода:
WebReport.Toolbar.Exports.Color = Color.Gray; WebReport.Toolbar.Exports.FontSettings = new Font("Times New Roman", 14, FontStyle.Bold);
Посмотрим, что произошло:
Можно заметить, что установился цвет серый и семейство шрифтов Times New Roman, как и было указано.
На данном этапе мы рассмотрели, как использовать расширенные настройки экспортов для FastReport.Web for Core.
Теперь продемонстрируем вам работу в Blazor. Опять же обозревать будем на одном из доступных отчётов. Для примера возьмем демо-приложение из нашей статьи Кастомизация панели инструментов и настройка экспортов и добавим в него новые возможности. Вновь добавим расширенные настройки и всевозможные экспорты. К слову, здесь тоже есть кастомизация и используется она аналогично, как и в Core. Заходим в файл Pages/Index.razor.cs и пишем две строчки кода:
webReport.Toolbar.Exports = ExportMenuSettings.All; webReport.Toolbar.Exports.EnableSettings = true;
Запускаем наше приложение:
Мы видим, что все экспорты отображаются и расширенные настройки к ним тоже. Поэкспериментируем с расширенными возможностями экспорта в “HTML”. Для этого открываем настройки кликом левой кнопки мыши по шестеренке, где, для примера, оставим только текущую страницу с картинками:
Подтверждаем свой выбор кнопкой “ОК” и смотрим на результат:
По итогу мы с вами рассмотрели, как использовать расширенные настройки экспортов для FastReport.Web for Core и Blazor Server через код вашего приложения.